记录下react native折腾记
下载别人源码
一般都是cnpm一下,然后react-native link一下,就是安装一些需要调用原生的接口的组件
然后就可以启动了,启动的时候有些需要用sodo,否则报错!切记
真机测试
某一天开始 ios真机测试不再需要必须是开发者站好了,自己个人的苹果账号就可以,具体弄证书略;
app开发好以后,js啥的也没报错,
- 进入rn项目的ios工程文件夹,找到和rn项目同名的文件件,打开AppDelegate.m文件,将这一行注释掉(为了方便真机和模拟器间的切换,尽量注释):
1
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
新加一行:
1 | jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"]; |
如果需要切换回模拟器调试,只需要将新加这行注释掉,并恢复原代码即可。
新加这行代码大概意思就是告诉native rn代码的入口,我们会在下一步生成这个jsbundle。
- 打开终端,进入你的rn工程,在根目录下执行bundle命令:
1
2react-native bundle --entry-file ./index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
//其实那个路径可以随便配置的,不必须非得叫bundle,叫build也可以,仅仅是个打包路径
参数说明:
–entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
–bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
–platform 指定平台类型
–assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
–dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
还有其他命令,比如:transformer、prepack、bundle-encoding等,可以到官网查看具体介绍。
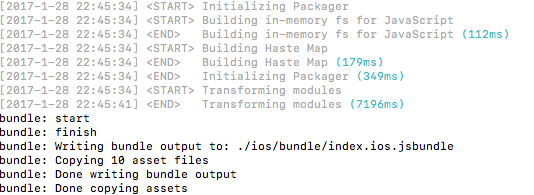
bundle生成完成后,终端会有类似提示:

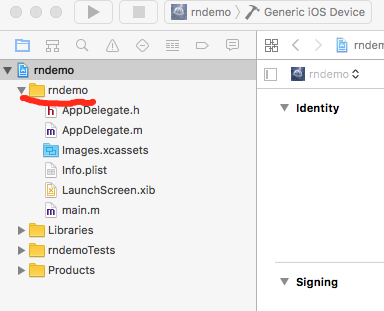
- 用xcode Open another project打开rn项目的ios工程文件夹:


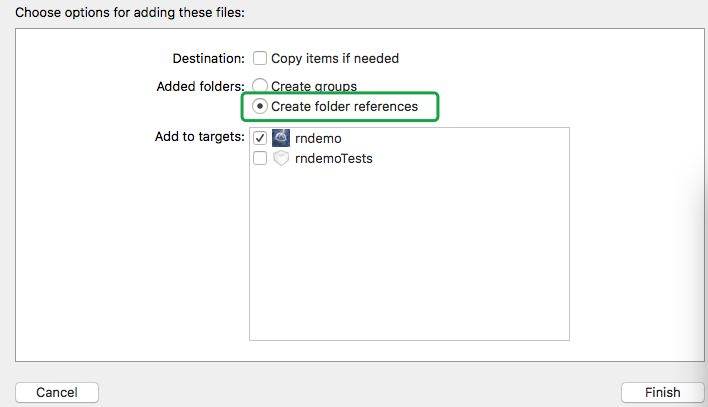
将之前打包好的jsbundle和assets拖入rndemo这个文件夹下面,注意一定要选择 Create folder references:
- 配置网络访问白名单
应用中如果有网络请求,这一步必不可少,要不然会出现网络请求失败的错误提示。
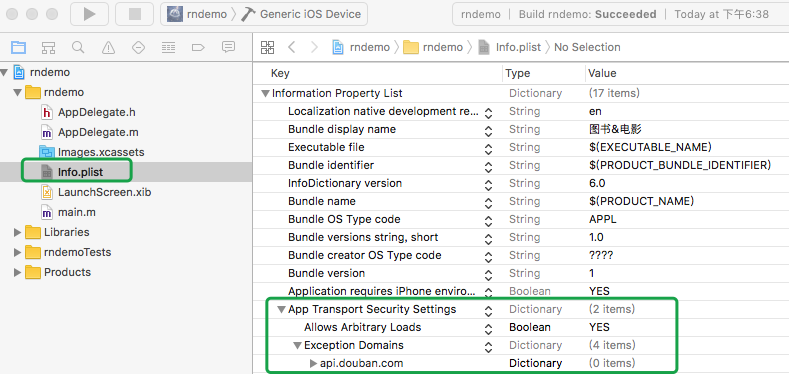
4.1. 打开Info.plist:
4.2. 在App Transport Security Settings下添加key:Exception Domains,类型为Dictionary。
4.3. 在Exception Domains下添加你的应用可能会访问到的域名,key为域名,类型为Dictionary。需要注意的是:
iOS 9及以上版本,非HTTS的网络是被禁止的,当然我们也可以把NSAllowsArbitraryLoads设置为YES禁用ATS。不过iOS 10从2017年1月1日起苹果不允许我们通过这个方法跳过ATS,也就是说强制我们用HTTPS,如果不这样的话提交App可能会被拒绝。但是我们可以通过NSExceptionDomains来针对特定的域名开放HTTP可以容易通过审核。每个域名都需要三个属性,key分别为:
NSIncludesSubdomains 是否包含子域 设置为true
NSExceptionRequiresForwardSecrecy 指定域名是否支持Forward Secrecy 设置为false
NSExceptionAllowsInsecureHTTPLoads 是否能使用http协议,默认是只能请求https的 设置为true
类型都为Boolean。
比如这里,我增加了api.douban.com这个白名单域,因为它本身就是走的https协议,那三个子属性我便没再做配置。应用需要访问的域都可以加到这里。
如果进入应用以后,依然无法请求网络,请检查 通用->蜂窝移动网络->使用无线局域网与蜂窝移动的应用->你的应用 设置允许的数据使用。
- 设置一下app icon 啊或者launching的时候的图片

一定要保证同样的分辨率,而且不需要是圆角,否则在编译的时候会有警告提示。
闪屏的话,可以右键添加LaunchImage,也是同样的按尺寸和方向分类的,只需要拖入对应的图片即可。
连接iphone到电脑,并让它们处于wifi的同一网段
连接好iphone以后,将设备选择为你的iphone,并点击xcode左上方的build按钮,就可以执行构建了:
build之前一定要到菜单栏选择xcode –> preferences -> accountdownload all profles,安装证书构建的时候会有报错
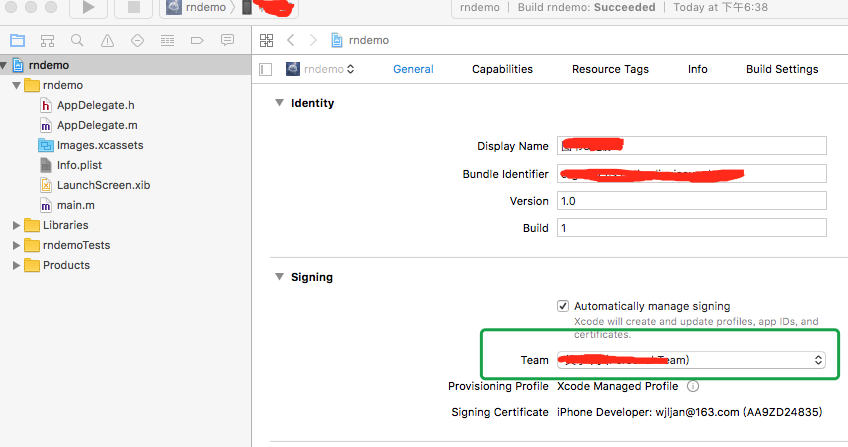
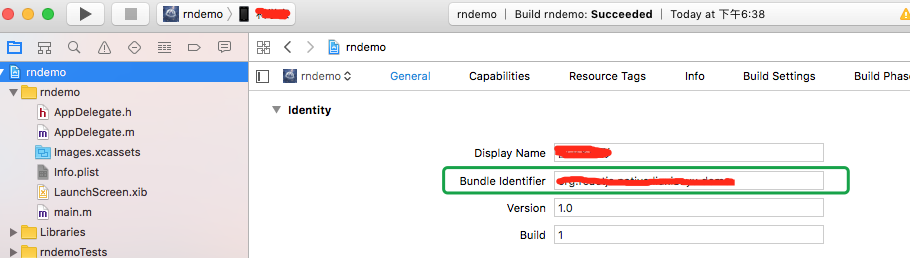
1.app id不唯一,在这里可以重新设置:
2.签名那里没有指定一个team,用自己的苹果id注册的那个证书就可以在自己机器上测试